排版是设计中很重要的一项参数,美观的排版使得界面更具有可读性。
对齐、间距、文字间距怎么调整,效果比较好?上下间距的节奏怎么把控……
对齐与间距,无非左右上下的关系,怎样才能让符合用户的视觉感知呢?芸芸众生,红尘滚滚,有幸让他(她)瞄上一眼,留下个“很舒服”的第一印象,非常重要。
而且在实际设计的流程中,如果经常因为哪里没对齐被批,会影响整个产品的质量,你在团队中信任度也会降低。要记住千里之堤毁于蚁穴啊。
工欲善其事,必先利其器
利用参考线对齐
在Photoshop的【编辑】-【首选项】菜单中可以设置合适的网格尺寸

在设计前期将界面进行设置框架参考线,通过参考线将按钮、文字、图形对齐。
界面中常用对齐形式
对齐三大招:齐行、居左、居中。

齐行式:运用在阅读性文本中,比较长的文本段。一般用在详情页中。(图:猫眼电影)

居左式:这种用的比较多,常常运用在APP的设计中,列表信息展示等。这种对齐方式比较容易阅读,能很好的区分主次文本的层次。(图:淘宝)

居中式:主要使用在信息流式的文本表现方式中。(图QQ音乐)

结构分析
有对齐的意识,也进行对齐,但为什么不够高大上呢?设计出来的效果怪怪的……

其实对齐也是有规律的,善于发现设计中的联系。
我们来看一下其他几个用户体验不错的输入框设计,凭啥就这么舒服呢?和大家解构一下它们的设计。
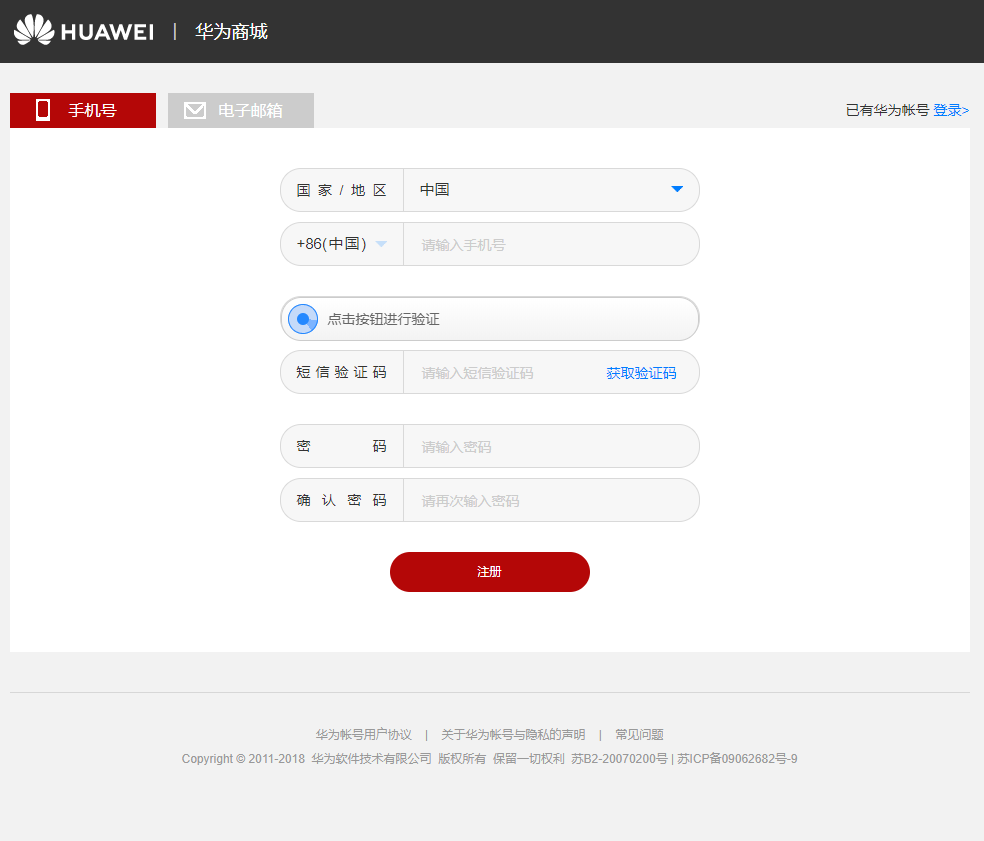
华为的登录页

在华为的登录页设计中,主标题与副标题进行了左对齐。
输入框提示文字与输入框基于中心线对齐,分类明确,条理清晰。

在对齐的方式里我们找到了规律,层级关系,框框框!
通过对其方式来区分内容的层级关系,这就是隐形对齐框的作用。将信息层级通过这种方式罗列在用户眼前。让用户最近视角展示产品的核心信息。提炼出用户在场景中最为关注的诉求,解决用户的问题。

这里运用了许多对齐。有左对齐、右对齐、居中对齐。
左对齐和右对齐主要是对屏幕内容的规整性,居中对齐则是对内容文本的划分。
为了保证内容阅读的舒适性,字号大小不一致的文本我们还会用到居中对齐的方式,让内容显得更为规整。
总之,以内容为中心的设计能让用户快速找到想要的。使用正确的对齐和间距,能让界面更为整齐,信息更为明确。